With any system, there should be a breakdown of the fundamentals. I’m grateful for Brad Frost’s tackling of such tasks. Besides being a design genius, he is an all-around awesome, funny, and ‘shot from the hip’ human being.
His pinned tweet – Yep, enough said.

…so what is the code book.
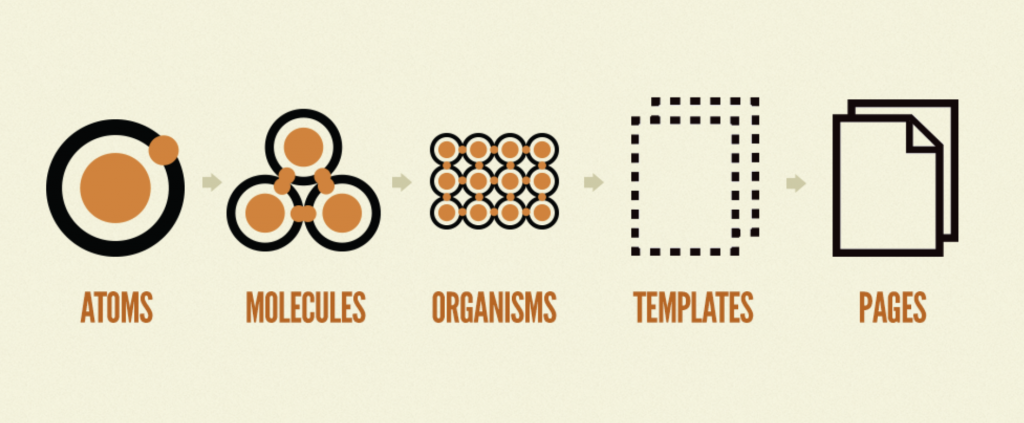
This year, my UX team dived into Atomic Design by Brad Frost. A few years ago, the company I work for started a design system via Invision. However, it was hardly updated, not organized, and did not integrate well with our daily UI libraries.
Basically, it became a ghost town of components and random dev notes. We needed to start over.
After reviewing articles, blogs and our own experience, we found Atomic Design to be a source to trust.
Takeaways:
- broke down the fundamentals
- Set up a design system that can be used over and over again across teams (UX, UI, Dev, and stakeholders) and teammates
- Organized…organized and organized components beautifully
The biggest plus was Figma’s structuring their design systems with Atomic Design.

After a mandatory read, we started structuring our component libraries. Worth it. Daunting and tedious but worth it. Page can be easily built, we have a standard structure and if there is a change, it changes across all artboards. Rapid prototyping is not as scary.
I leave you with a quote from Brad Frost’s book synopsis.
“Atomic Design details all that goes into creating and maintaining robust design systems, allowing you to roll out higher quality, more consistent UIs faster than ever before.”
One of the best investments I made this year.

